За то, удобно или нет искать нужную информацию на вашей страничке отвечает несколько факторов. Это легкость визуального определения местоположения нужного раздела и техническая реализация быстрого перехода или выполнения фильтрации. Это может быть верхнее меню, боковой сайдбар, футер, определенные места перелинковки в тексте странички или целые блоки.
Попробуйте пройти путь от обычного посетителя до покупки или заказа услуги — насколько вам удалось это сделать быстро и удобно? У кого удобнее, у вас или у тех, кто выше вас в поиске? Над этим нужно будет поработать и сделать так, чтобы и на вашем интернет-ресурсе было бы так же удобно искать и передвигаться. Фиксируйте все до мелочей: сколько строчек меню в хидере, какую информацию туда поместили конкуренты, выпадает ли подменю, есть ли сайдбар на страничке и какое там меню, что вы видите на первом экране и так далее.
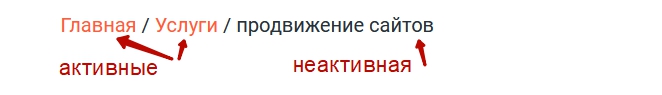
Обратите внимание, как и где размещены «хлебные крошки» на их страничках. Если они правильно оформлены, то все ссылки на предыдущие шаги будут активными, а страничка, на которой вы в данный момент находитесь, будет неактивной.

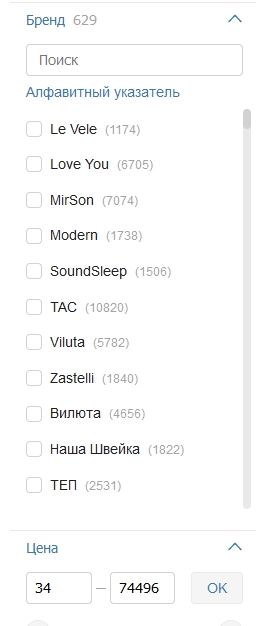
Присутствуют ли у них фильтры по характеристикам? В случае, если ассортимент большой, это позволяет быстро исключить ненужное и найти нужное.

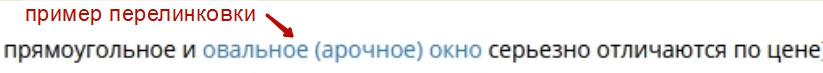
Есть ли перелинковка между страницами? Это помогает получить дополнительную информацию перед принятием решения и, кроме того, продлевает время пребывания посетителя на сайте, что помогает продвинуть сайт в поиске.

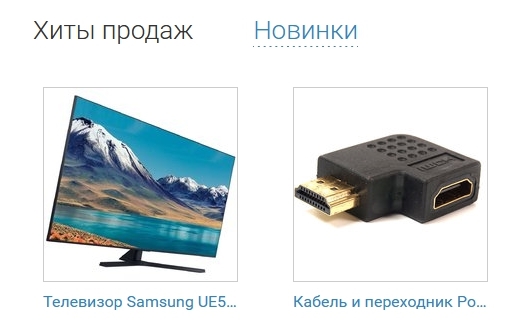
Это был пример так называемой «ручной перелинковки». Но могут быть использованы и блоки технической перелинковки: «Хит продаж» или «Просмотренное»…

Надеюсь, вы помните, что сайты смотрят не только на компьютерах? Сейчас даже чаще, чем раньше, посещение интернета происходит с мобильных устройств. И это обязательно нужно учесть и проверить! Представьте, что клиент зашел в ваш интернет-магазин, а меню не открылось или не сработала форма заказа… Эмоции у обеих сторон будут не очень, правда?
Раз уж мы завели речь о меню, то желательно порядок категорий в нем выстраивать начиная с самой важной и до менее важных в конце. Если все 100% посетителей видят первый экран странички, то до самого низа доходит менее 10% — отсюда и вывод!
Но, если уж посетитель добрался до футера, то что он там хотел бы увидеть? А как вернется вверх странички? Кнопка специальная предусмотрена? Ответы на эти вопросы во вкладках об оформлении хидера, футера и других аспектах на страничке «Юзабилити сайта», переходите и продолжим изучение.
